今天過後,相信小夥伴們應該對 TypeScript 有多一點點的基本認識,至於剩下的就是更高級和複雜的組合和運用,如果有興趣可以來玩玩 Type Challenge。最後一篇來講講在前端實戰環境中,要如何結合 TypeScript。
mkdir webpack-ts-react
cd webpack-ts-react
在專案目錄下使用 npm ( 或 yarn) 來初始化一個新的專案:
npm init -y
# 或
mpm init
這將創建一個 package.json 檔案。
-y 代表著 YES,這樣就會自動接受所有默認值,而無需手動回答每個問題。
接下來,需要安裝 Webpack、TypeScript 和 React 相關的依賴:
# 安裝 Webpack、TypeScript
npm i -D webpack webpack-cli webpack-dev-server typescript ts-loader html-webpack-plugin
# 安裝 React、React DOM & 聲明文件
npm i -D react react-dom @types/react @types/react-dom
webpack-cli:Webpack 4 以上需要安裝的命令行工具。
webpack-dev-server:啟動一個本地端的伺服器,處理打包資源與靜態服務的請求。
ts-loader:用於將 TypeScript 編譯成 JavaScript (底層就是 tsc )。
html-webpack-plugin:生成 HTML 文件,並自動加入 bundle.js。
創建一個 tsconfig.json 檔案來 配置 TypeScript 的編譯選項。
tsc --init
以下是一個簡單的配置:
// tsconfig.json
{
"compilerOptions": {
"target": "ES5",
"module": "ESNext",
"jsx": "react",
"allowJs": true,
"moduleResolution": "node",
"allowSyntheticDefaultImports": true, // 處理模組導入時的預設導出
"esModuleInterop": true, // 允許我們混用 import 和 require 這兩種不同模組的語法
"sourceMap": true // debug 用
},
"include": ["src/**/*.ts", "src/**/*.tsx"],
"exclude": ["node_modules"]
}
注意:這邊
module 不能設定為 CommonJS,不然 webpack 不能幫我們的程式碼做 tree-shaking。

創建一個 webpack.config.js 檔案,這是 Webpack 的配置文件。
以下是一個基本的配置範例:
// webpack.config.js
const path = require("path");
const HtmlWebpackPlugin = require("html-webpack-plugin");
module.exports = {
mode: "development",
// 進入點
entry: "./src/index.tsx",
// 輸出
output: {
path: path.resolve(__dirname, "./dist"),
filename: "index.[hash].bundle.js", // hash 會隨機生成一組亂碼
},
devtool: "inline-source-map", // 依據 tsconfig.json 的 sourceMap
resolve: {
extensions: [".tsx", ".ts", ".js"], // 讓 Webpack 讀懂這些檔案
alias: {
"@": path.resolve(__dirname, "./src"),
},
},
module: {
rules: [
// ts-loader
{
test: /\.tsx?$/,
use: "ts-loader",
exclude: /node_modules/,
},
],
},
devServer: {
port: 8088, // 修改 port 端口,預設為 8080
proxy: {},
},
plugins: [
new HtmlWebpackPlugin({
template: "./index.html",
}),
],
};
在上述配置中,我們指定了專案的入口文件 index.tsx 和輸出文件的路徑 dist/index.xxxxxx.bundle.js。同時,我們設定使用 ts-loader 來編譯 TypeScript。
ts-loader 可以取代 bable-loader。
// package.json
{
//...
"scripts": {
"dev": "webpack serve",
"build": "NODE_ENV=production webpack" // build 直接生產產品模式
},
//...
}
<!-- ./index.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Webpack + TypeScript + React</title>
</head>
<body>
<div id="root"></div>
</body>
</html>
建立 src/index.tsx 和元件 src/components/App.tsx,並引入 React、ReactDOM 和加入簡單的 TypeScript 程式碼:
// src/index.tsx
import React from "react";
import ReactDOM from "react-dom/client";
import App from "./components/App";
ReactDOM.createRoot(document.getElementById("root")!).render(
<React.StrictMode>
<App />
</React.StrictMode>
);
// src/components/App.tsx
import React from "react";
const App: React.FC = () => {
const greet = (name: string = "威爾豬"): string => `哈囉,我是${name}!`;
return <h1>{greet()}</h1>;
};
export default App;
使用以下命令來執行 Webpack 編譯:
# 開發模式
npm run dev
# 或
# 產品模式 ( 自動生成 dist 資料夾 )
npm run build

最後我們的檔案結構應該會是這樣:
├── dist/
| ├── index.xxxxxxxx.bundle.js
| └── index.html
├── node_modules/
├── src/
| └── components/
| | └── App.tsx
| └── index.tsx
├── index.html
├── package-lock.json
├── package.json
├── tsconfig.json
└── webpack.config.js
上面的範例威爾豬還有許多工具並沒有安裝 ( ex: css-loader、postcss-loader、sass-loader、...... ),就依小夥伴們的專案需求自行增加了。
Webpack 還有許多強大的 Plugin 可以幫助我們更進一步地優化和擴展專案。
例如:
clean-webpack-plugin:在每次編譯前清理輸出目錄。
mini-css-extract-plugin:將 CSS 文件從 bundle 中提取出來,並生成獨立的文件。
copy-webpack-plugin:將指定文件或目錄複製到輸出目錄。
optimize-css-assets-webpack-plugin:壓縮和優化 CSS 文件。
terser-webpack-plugin:壓縮 JavaScript 代碼。
create-react-app ( CRA ) 是一個由 Facebook 團隊維護的官方工具,用於快速建立 React 應用程式的起始模板和開發環境,底層也是使用 Webpack 的架構,初始安裝會需要等待一段時間,基本上無需再進行配置,安裝完後執行 npm run start 就可以了。
npx create-react-app cra-project --template typescript

如果需要修改 Webpack 或其他工具的設定,可以執行
npm run eject將 CRA 項目彙總,然後自行管理配置文件。
基於 CRA ( create-react-app ) 已經一年半載沒 Release 了,也不知道是不是被拋棄,所以威爾豬覺得新的 React 中小型專案或許可以使用 Vite 試試看。

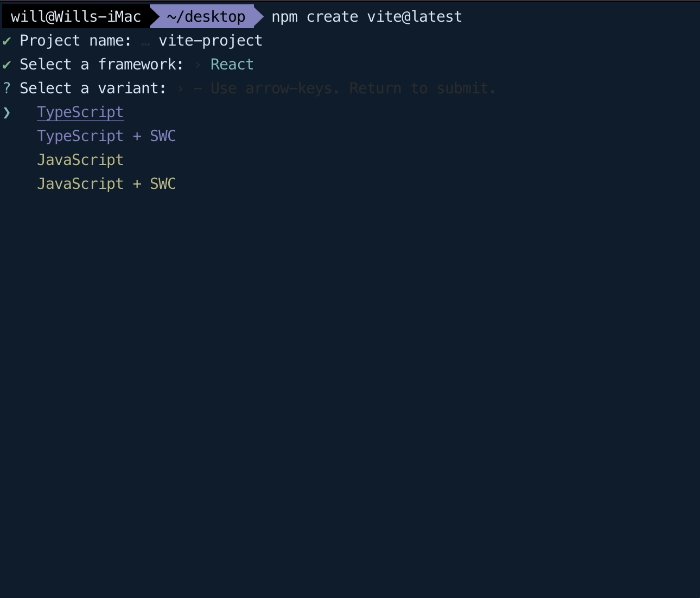
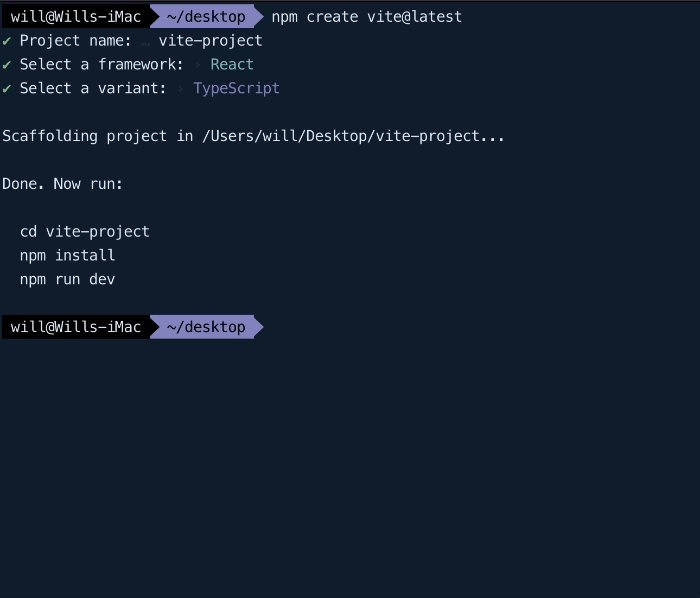
相信小夥伴們也都知道 Vite 的快速,威爾豬用過真的回不去了。Vite 也更好的支持 TypeScript,因此我們 無需像 Webpack 那樣需要單獨安裝 TypeScript 才可以使用。在 Vite 項目中,只要依照指示選擇想使用的框架,並選擇 TypeScript,tsconfig.json 檔案就已經預先設置好,我們可以根據需求再自行配置,安裝 node_modules 後,執行 npm run dev,一切就是這麼的簡單。
npm create vite@latest

記得也要安裝 React 和 ReactDOM 的 聲明文件。

Webpack 是一個非常成熟且被廣泛使用的打包工具,生態系統龐大,有大量的第三方 Plugin 可以滿足各種需求。
Webpack 需要較複雜的配置文件(webpack.config.js)來建置專案。
CRA 支援快速原型開發,無需手動配置 Webpack、TS Loader 和其他工具,可以立即開始開發 React 應用程式。
CRA 有龐大的社群,有很多第三方 library 和工具可以兼容。
Vite 輕量且快速,使開發過程更加流暢。
Vite 有支援目前主流的前端框架,並提供了預設的配置,無需額外的配置文件,可以立即開始撰寫程式碼。
總之,目前 Webpack 適合大型專案,而 Vite 適合快速原型開發和中小型的專案還有 Vue 3 專案,也有團隊甚至將它們結合使用,例如 Vite 作為開發伺服器,但在生產環境中用 Webpack 進行打包之類。未來 Vite 會不會取代或是有更強大的工具出現威爾豬也不知道。不過不管是使用 Webpack 還是 Vite 來建立 TypeScript 專案,都可以幫我們更好的組織和管理前端程式碼,提升開發效率。
